📄 README.md 파일 생성
-
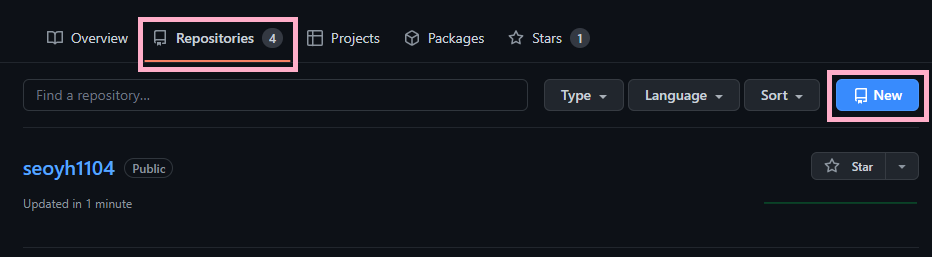
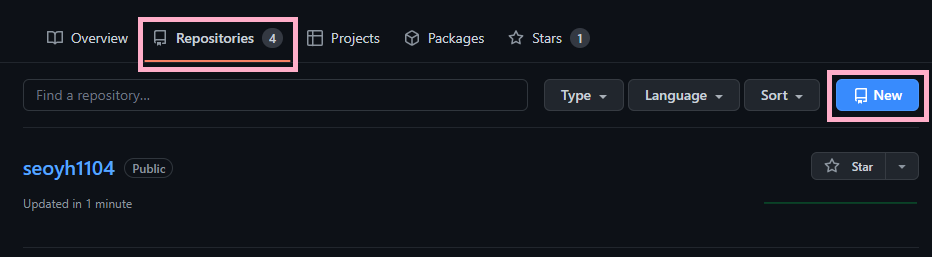
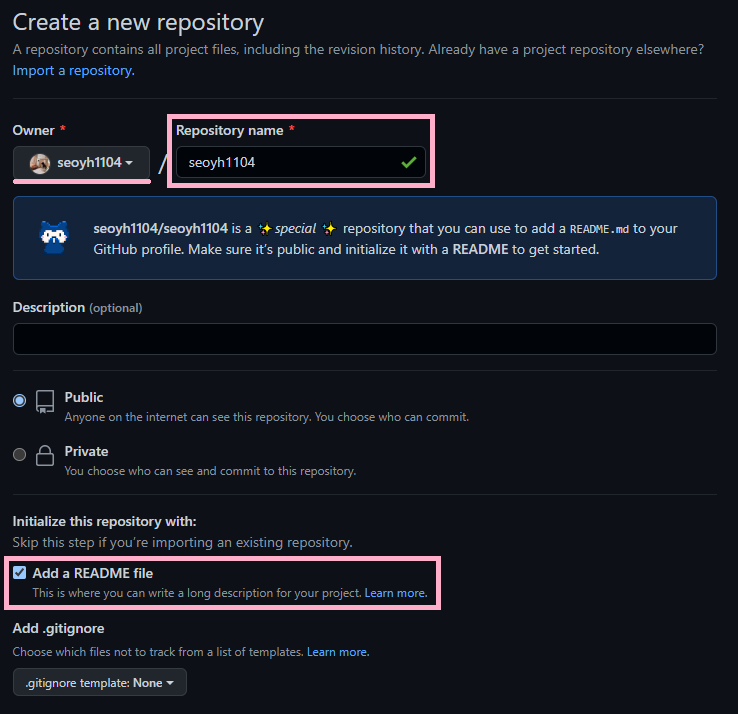
Repositories탭에서 New버튼 클릭

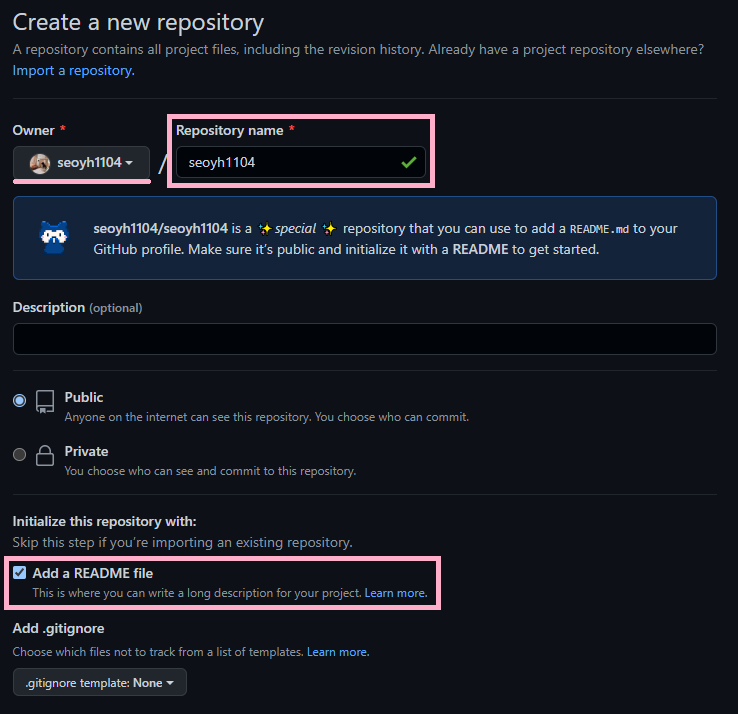
- Owner의 이름과 동일한 repository 생성

userid/readme.md 본인의 Github ID를 기입한다.- ✔ Add a README file 체크!
-
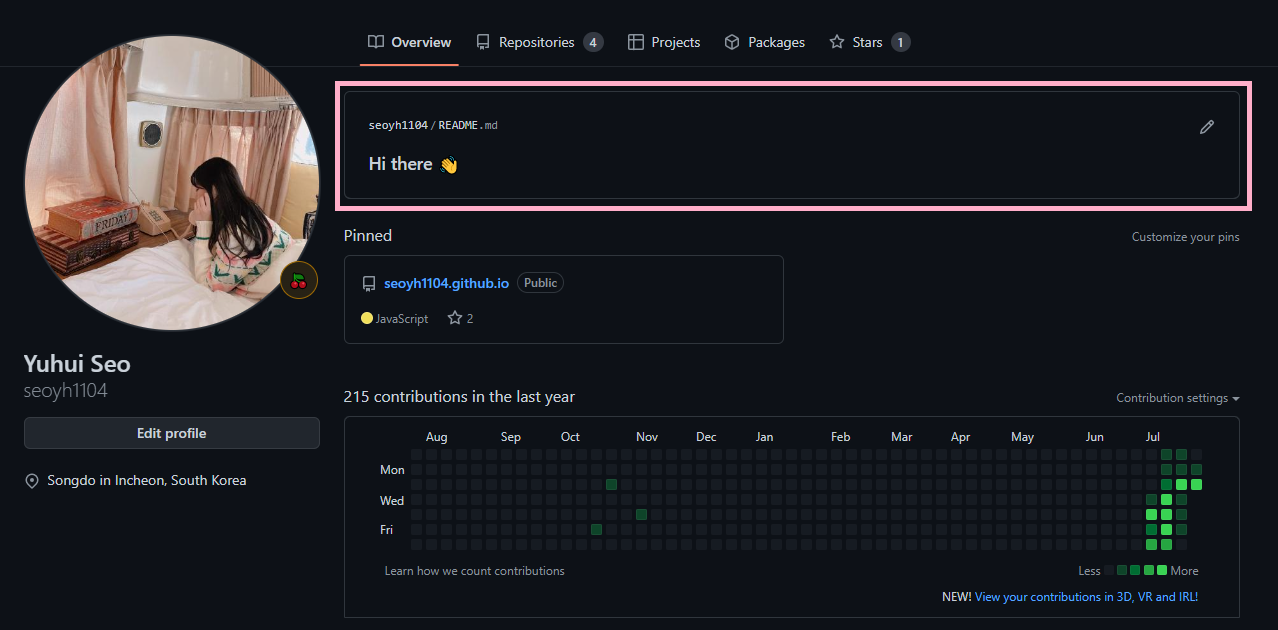
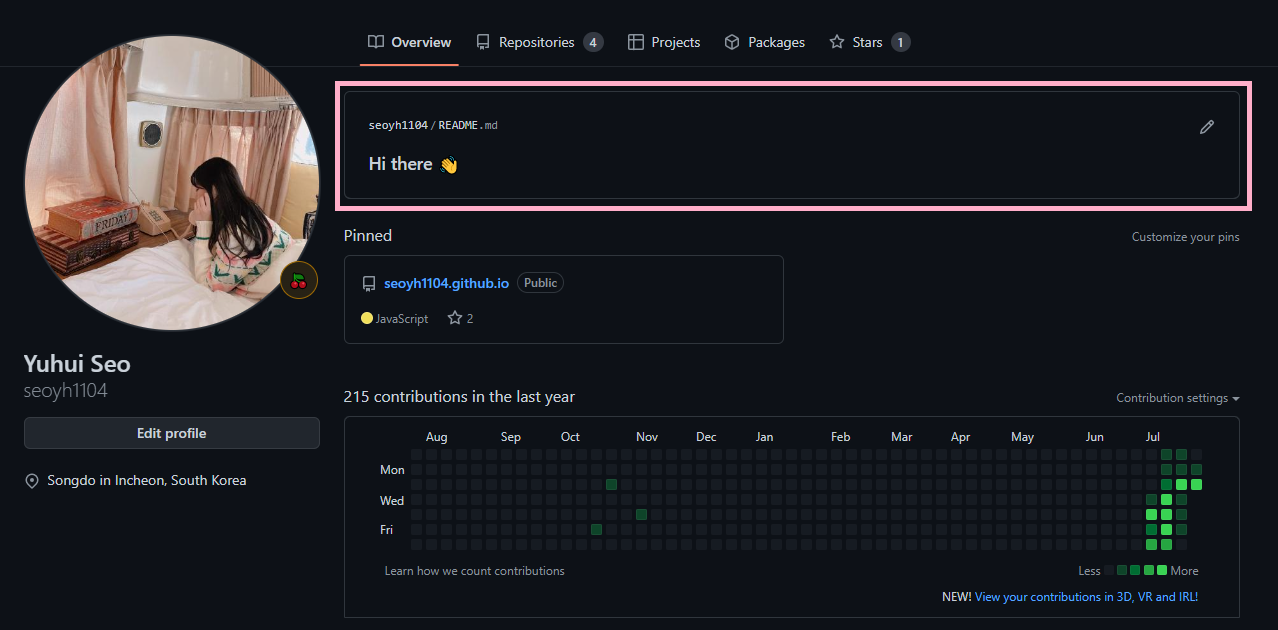
userid/readme.md 파일이 추가된 것을 확인할 수 있다.

- readme.md 파일을 수정하여 프로필 꾸미기 👑
GitHub Docs
상단 이미지 추가하기
📃 소스코드
1
| 
|
📝 적용결과

상세설명
위의 오픈소스를 활용하여 간단하게 만들 수 있다. URL에 매개변수 parameter를 적용하면 된다.
- Types 변경
&type=waving 등으로 배경이미지 유형을 변경할 수 있다.
1
| 
|
- Background Color 변경
&color=auto와 &color=gradient를 비교하여 내 마음에 드는 gradient를 적용했다.
1
| 
|
- Custom Color List
- auto값 뿐만아닌 사용자 정의 색상 커스텀을 제공한다.
&customColorList=0,2,3과 같이 idx값을 넣어주면 된다.- 예를들어 idx=2를 더 많이 보여주고 싶은 경우,
&customColorList=0,2,2,2,2,3과 같이 커스텀이 가능하다.
1
| 
|
- Text
- 이미지 위에 텍스트 입력
text=텍스트
- +는
%2B로, 공백은 %20로 치환하여 사용한다. 공백만 사용하는 것을 권한다.
1
| 
|
- FontSize
fontSize=60 기본값=70, px는 쓰지 않는다.
1
| 
|
- Desc
- 기본 텍스트가 아닌 추가설명 입력
&desc=설명
1
| 
|
- Section
§ion=header가 기본값이며 §ion=footer 적용 가능
1
| 
|
- Height
- 이미지 사이즈 변경
&height=, 기본값=120
- DescSize
- 설명 텍스트의 사이즈 변경
&descSize=16
- DescAlign
- 설명 텍스트 위치 변경
&descAlign=73
- Text Animation 효과
&animation=twinkling 적용. fadeIn, scaleIn, blink, blinking, twinkling
상단 타이핑 이미지 추가
📃 소스코드
1
| [](https://git.io/typing-svg)
|
📝 적용결과

GitHub stats 표시하기
- README.md에 아래 코드를 추가한다.
- 사용자ID 부분에 본인 github id를 적어준다.
📃 소스코드
1
| 
|
📝 My Github Stats

뱃지 추가하기
📃 샘플 소스코드
1
| 
|
📃 소스코드
1
| 
|
style 옵션

?style=flat (기본값)
?style=flat-square
?style=plastic
?style=for-the-badge
?style=social
언어 사용량 통계 나타내기
📃 소스코드
1
| 
|
📝 적용결과

방문자수 표시하기
MD파일 가운데 정렬
1
| <div align="center"> </div>
|









댓글남기기