[Github Blog] 블로그 폰트 변경하기
폰트 변경
- 폰트 import
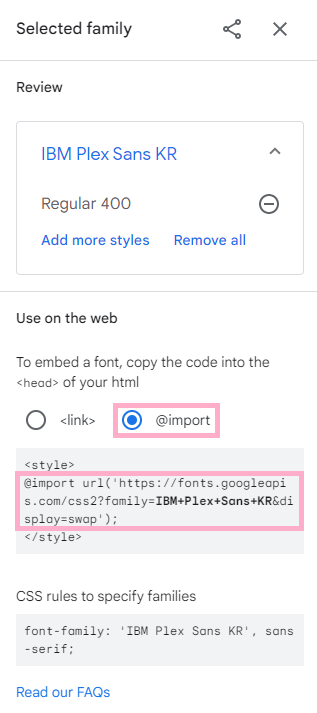
Google Fonts를 이용하여 원하는 글씨체를 import한다.- 원하는 폰트를 선택한 후 오른쪽의
+버튼을 누르면 아래와 같이 표시되는데 Use on the web의@import를 선택한다. - style 태그 부분을 제외하고 복사해준다.

- 원하는 폰트를 선택한 후 오른쪽의
- minimal-mistakes.scss 변경
_sass/minimal-mistakes.scss에 폰트를 import한다.- Ex) Gowun Dodum 폰트
1
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap'); // Gowun Dodum
- _variables.scss 변경
_sass/minimal-mistakes/_variables.scss의 $sans-serif 부분의 폰트를 앞에서부터 차례대로 불러오기 때문에 앞의 두개의 폰트는 apple과 mac의 system font이므로, 세 번째부터 폰트를 추가해준다.- Ex) “Gowun Dodum”을 세번째에 추가
1
$sans-serif: -apple-system, BlinkMacSystemFont, "Gowun Dodum", "Gowun Batang", "IBM Plex Sans KR", "Poor Story", "Roboto", "Segoe UI",
- Ex) “Gowun Dodum”을 세번째에 추가

댓글남기기