[Github Blog] 파비콘 적용하기
파비콘 만들기
원하는 이미지를 준비한 후 아래 사이트에서 파비콘을 생성한다.
https://www.favicon-generator.org/
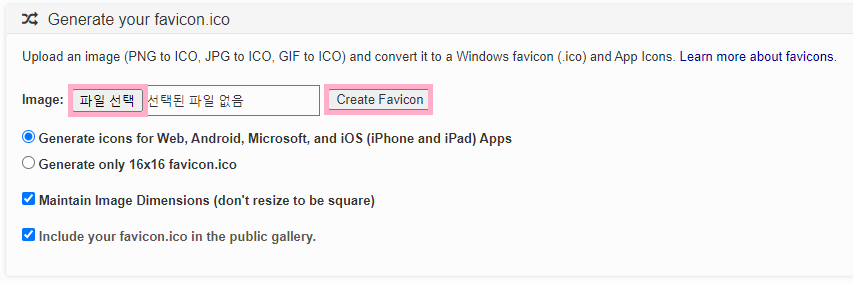
- Image 파일을 선택한 후 Create Favicon 버튼 클릭

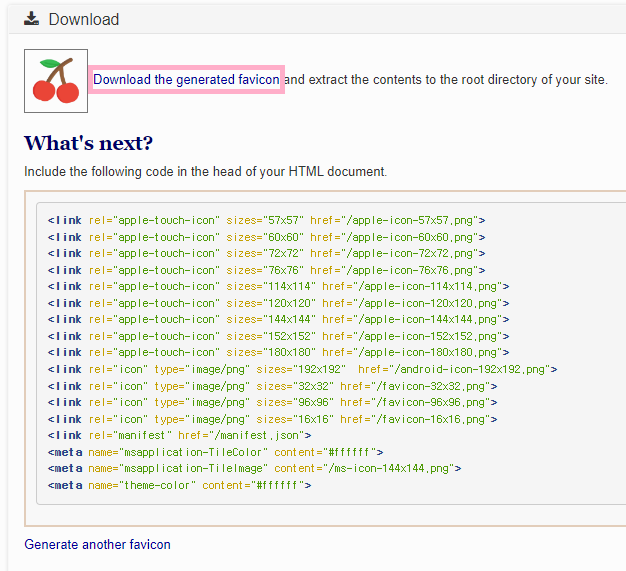
- Download the generated favicon 버튼을 클릭하여 다운로드 받는다.

파비콘 업로드
- assets 폴더에 favicon.ico 폴더를 생성한 후 다운로드 받은 이미지를 업로드한다.
assets/favicon.ico
custom.html 파일 변경
_includes/head/custom.html에 아래 내용을 추가한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">

댓글남기기